NỘI DUNG
레이아웃 뜻
레이아웃은 디자인, 배치, 그리고 구성을 통해 정보와 요소들을 조직화하여 효과적으로 보여주는 기술을 말합니다. 레이아웃은 어떤 형태로든 제품, 문서, 웹페이지, 포스터 등 다양한 매체에 적용될 수 있습니다. 이 기술은 정보의 시각적 전달을 개선하며 사용자 경험을 향상시키기 위해 사용됩니다.
레이아웃의 역사:
레이아웃은 매체의 설계 과정에서 필요한 구성 요소입니다. 이는 오래전부터 사용되어 왔으며, 인쇄물의 경우 종이 위에 글과 이미지를 배치하는 것을 의미했습니다. 그러나 디지털 기술의 발전과 함께 레이아웃은 인쇄물을 넘어 다양한 매체에 확장되었습니다. 레이아웃은 이제 그래픽 디자인, 웹 디자인, UI/UX 디자인, 포스터 디자인, 산업 디자인 등 다양한 분야에서 중요한 역할을 담당하고 있습니다.
레이아웃의 중요성:
레이아웃은 정보의 시각적 구성을 가능하게 함으로써, 정보의 효과적인 전달을 돕습니다. 잘 디자인된 레이아웃은 읽는 사람에게 정보의 구조와 중요성을 직관적으로 전달하며, 시각적 지표를 통해 사용자의 경험을 향상시킵니다. 또한, 레이아웃은 브랜드 메시지의 전달에도 중요한 역할을 수행합니다. 일관된 레이아웃은 브랜드 이미지를 강화시키고, 사용자들이 기업이나 제품을 더 잘 이해하고 인지할 수 있게 합니다.
레이아웃 디자인의 원칙:
레이아웃 디자인의 원칙은 정보의 구조와 시각적 안정성을 유지하기 위해 필요합니다. 주요한 원칙들은 다음과 같습니다:
1. 배치: 정보와 요소들을 조직적으로 배치하여 구조와 중요도에 따라 순서를 부여합니다.
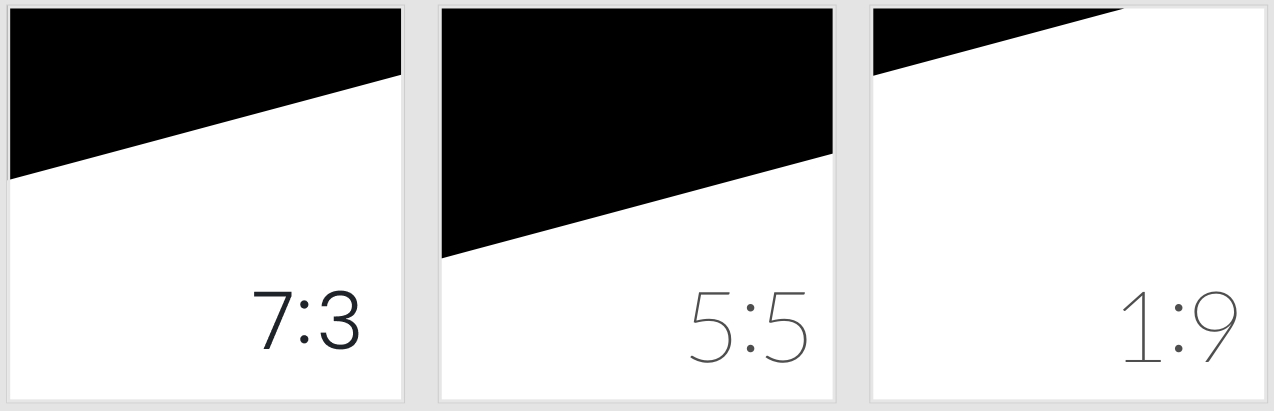
2. 균형: 대칭이나 비대칭적인 요소들을 조화롭게 배열하여 시각적 균형을 유지합니다.
3. 일관성: 일관된 디자인 패턴을 사용하여 사용자의 경험을 향상시킵니다.
4. 간결성: 필요한 정보만을 제시하여 쓸데없는 혼란을 방지합니다.
5. 조화: 색상, 폰트, 이미지 등의 요소를 하나로 조화롭게 결합시켜 일관된 시각적 효과를 도출합니다.
레이아웃을 위한 도구와 기술:
레이아웃을 디자인하기 위해 다양한 도구와 기술이 사용됩니다. 그래픽 디자인 분야에서는 Adobe Creative Suite 프로그램들이 주로 사용되며, 웹 디자인 분야에서는 HTML, CSS, JavaScript 등의 웹 기술이 일반적으로 사용됩니다. 또한, 레이아웃을 위한 사진 편집 소프트웨어와 레이아웃 도면을 작성하기 위한 CAD 도구들이 많이 사용됩니다.
레이아웃을 효과적으로 사용하는 방법:
레이아웃을 효과적으로 사용하기 위해 몇 가지 요령을 따를 수 있습니다:
1. 목적에 맞게 디자인: 레이아웃은 정보를 구조화하기 위한 도구이므로, 사용자의 니즈와 목적에 맞게 디자인해야 합니다.
2. 시각적 계층 구성: 정보의 중요도에 따라 계층을 형성하여 사용자에게 가장 중요한 내용을 우선적으로 보여줍니다.
3. 일관성 유지: 일관된 디자인 패턴을 사용하여 사용자의 경험을 향상시키고 브랜드 메시지를 강화합니다.
4. 가독성 확보: 폰트 크기와 스타일, 줄 간격 등을 조절하여 텍스트의 가독성을 개선합니다.
5. 시각적 요소 활용: 색상, 이미지, 그래픽 등의 시각적 요소를 조화롭게 활용하여 사용자의 관심을 끌고 시각적 효과를 도출합니다.
레이아웃의 예시와 적용 사례:
레이아웃 디자인은 다양한 분야에서 적용됩니다. 몇 가지 예시와 적용 사례는 다음과 같습니다:
1. 웹 디자인: 웹 페이지는 사용자에게 정보를 제공하고 상호작용을 유도하기 위해 레이아웃을 사용합니다. 사용자 경험을 개선하기 위해 메뉴, 버튼, 콘텐츠 등을 효과적으로 배치하고 구성합니다.
2. 포스터 디자인: 포스터는 정보의 시각적 전달을 목적으로 하며, 중요한 내용을 강조하여 시각적으로 끌어들이는 레이아웃을 사용합니다.
3. 책 디자인: 책은 글과 이미지를 조합하여 내용을 전달하는 매체입니다. 책의 레이아웃은 쉬운 읽힘과 정보의 구조화를 위해 잘 구성되어야 합니다.
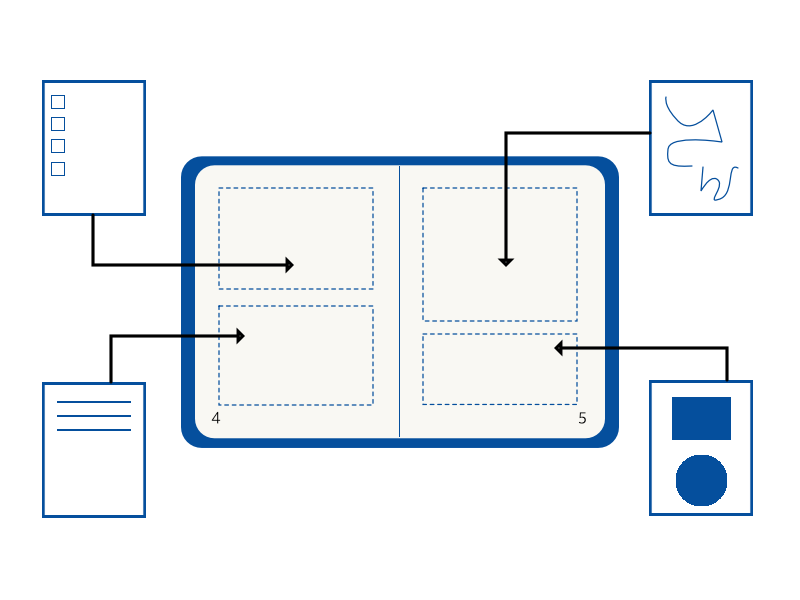
4. 공장 레이아웃: 공장은 생산과정에 따라 레이아웃을 구성합니다. 재료의 이동, 기계의 배치 및 가동 범위 등을 고려하여 생산 효율성을 높일 수 있습니다.
5. 레이아웃 도면: 건축 분야에서는 건물의 배치, 방향, 크기 등을 나타낼 때 레이아웃 도면을 사용합니다. 건축이나 인테리어 디자인에 필수적인 요소이며, 구조와 기능을 시각화하는 데 도움을 줍니다.
FAQs (자주 묻는 질문):
Q: “레이아웃 디자인은 왜 중요한가요?”
A: 레이아웃 디자인은 정보의 구조와 중요성을 시각적으로 전달하여 사용자 경험을 개선합니다. 또한, 일관된 레이아웃은 브랜드 메시지의 전달에도 중요한 역할을 수행합니다.
Q: “어떤 도구를 사용하여 레이아웃을 디자인할 수 있나요?”
A: 그래픽 디자인 분야에서는 Adobe Creative Suite 프로그램들이 주로 사용되며, 웹 디자인 분야에서는 HTML, CSS, JavaScript 등의 웹 기술이 일반적으로 사용됩니다.
Q: “레이아웃을 효과적으로 사용하기 위한 팁이 있을까요?”
A: 레이아웃을 효과적으로 사용하기 위해서는 목적에 맞게 디자인하고 시각적 계층을 구성하며, 일관성을 유지하는 것이 중요합니다. 또한, 가독성과 시각적 요소를 활용하면 좋은 결과를 얻을 수 있습니다.
Q: “어떤 분야에서 레이아웃 디자인이 적용되나요?”
A: 레이아웃 디자인은 그래픽 디자인, 웹 디자인, UI/UX 디자인, 포스터 디자인, 산업 디자인, 건축 디자인 등 다양한 분야에서 적용될 수 있습니다.
사용자가 검색한 키워드: 레이아웃 뜻 레이아웃 디자인, 레이아웃 배치, 레이아웃 구성, 레이아웃 영어, 레이아웃 변경, 레이아웃 책, 공장 레이아웃, 레이아웃 도면
Categories: Top 19 레이아웃 뜻
디자인 초보라면 꼭 봐야하는 이것 – 레이아웃 노하우 : 모두의디자인
여기에서 자세히 보기: huanluyenchosaigon125.com
레이아웃 디자인
레이아웃 디자인은 콘텐츠를 효과적으로 시각화하기 위한 필수 기술입니다. 책, 잡지, 웹사이트, 포스터 등 편집 디자인의 기반이 되며, 정보를 조직화하여 전달하는 역할을 합니다. 이 글에서는 레이아웃 디자인에 대해 깊이 있는 내용을 다루며, 자주 묻는 질문(FAQs) 섹션을 마지막에 포함하였습니다.
1. 레이아웃 디자인의 중요성
레이아웃 디자인은 정보를 명확하고 효과적으로 전달하는 데에 있어서 핵심적인 역할을 합니다. 적절한 레이아웃을 사용하면 독자나 관람자들이 콘텐츠를 쉽게 이해하고 읽을 수 있습니다. 레이아웃을 사용하여 시선의 이동 경로를 조절하거나 특정 부분을 강조함으로써, 중요한 정보를 강조할 수 있습니다.
2. 레이아웃 디자인 요소
레이아웃 디자인은 다양한 요소들의 조합으로 이루어집니다. 주로 사용되는 요소 중 일부는 다음과 같습니다.
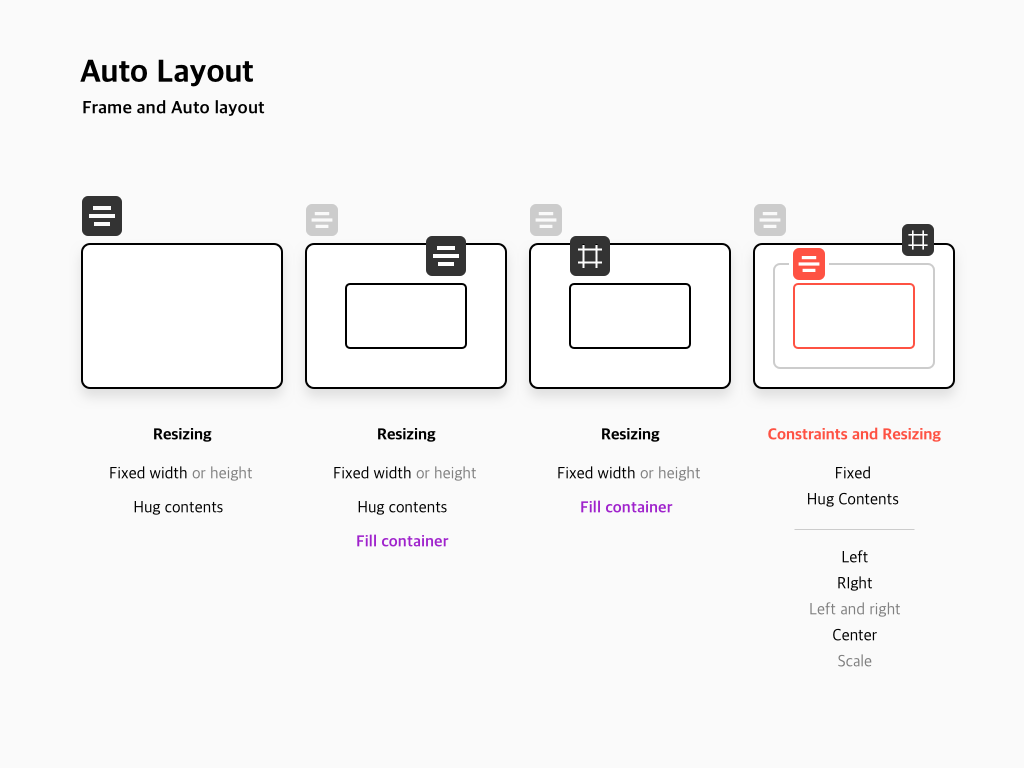
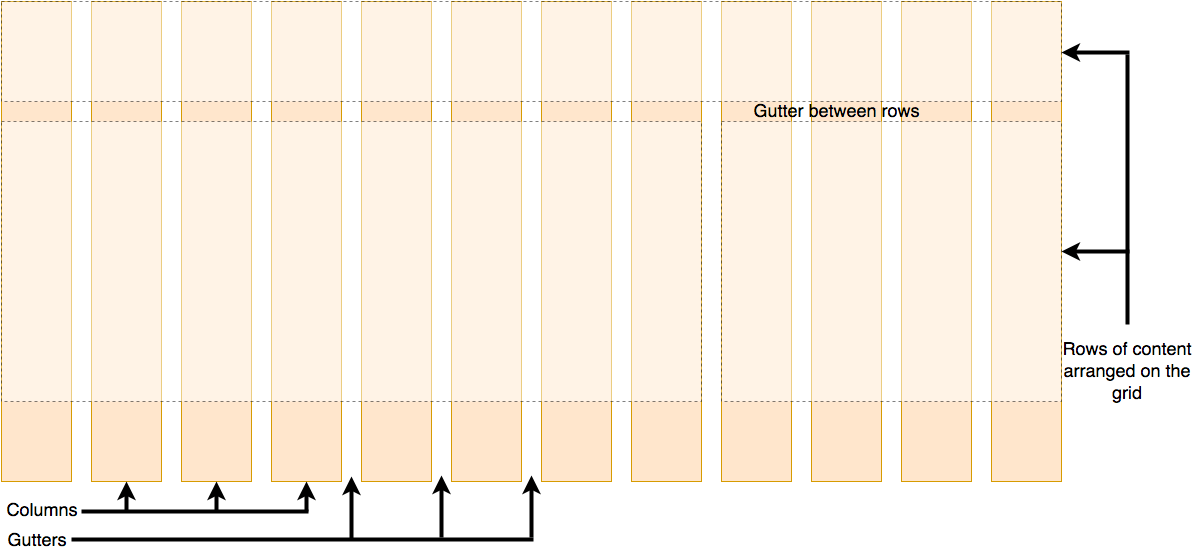
– 그리드 시스템: 콘텐츠를 조직화하고 배치하기 위한 구조적인 틀을 제공합니다. 그리드 시스템은 일관된 레이아웃을 만들고 디자인의 일관성을 유지하는 데에 도움을 줍니다.
– 타이포그래피: 글꼴, 글자 크기, 줄 간격 등을 조절하여 콘텐츠의 가독성을 향상시킵니다. 적절한 타이포그래피를 선택하면 독자들이 내용을 쉽게 파악할 수 있습니다.
– 이미지와 일러스트: 이미지와 일러스트는 콘텐츠에 시각적인 장식을 더해줄 수 있습니다. 적절한 크기와 위치로 배치하여 중요한 내용을 부각시킬 수 있습니다.
– 컬러: 컬러는 콘텐츠의 느낌과 분위기를 전달하는 데에 중요한 역할을 합니다. 적절한 컬러 조합을 사용하여 시각적인 조화를 이룰 수 있습니다.
– 여백: 디자인 요소 사이에 공간을 두어 시선의 집중을 돕고, 콘텐츠의 가독성을 향상시킵니다. 적절한 여백은 디자인의 균형을 유지하며, 콘텐츠의 집중도를 조절하는 데에 도움을 줍니다.
3. 레이아웃 디자인 프로세스
레이아웃 디자인을 성공적으로 수행하기 위해서는 몇 가지 단계를 거쳐야 합니다.
– 목표 설정: 디자인의 목적과 콘텐츠의 특성에 따라 목표를 설정합니다. 이를 통해 적절한 전략적 접근 방식을 결정할 수 있습니다.
– 아이디어 도출: 여러 가지 아이디어를 연상하고 시각적인 스케치나 웹 툴을 통해 디자인 아이디어를 도출합니다. 이 단계에서 다양한 대안을 고려하는 것이 중요합니다.
– 디자인 개발: 도출된 아이디어 중에서 최상의 디자인을 선택하고, 그에 따라 컬러, 타이포그래피, 그리드 시스템 등의 요소를 조합하여 디자인을 개발합니다.
– 디자인 완성: 개발된 디자인을 디지털 형태로 완성시키거나 출력용 파일로 변환하는 작업을 수행합니다. 디자인의 최종적인 비주얼적인 특성을 확인하고 수정하는 것이 중요합니다.
4. 레이아웃 디자인의 영향
레이아웃 디자인은 홍보, 마케팅, 출판, UI/UX 디자인 등 다양한 분야에 영향을 미칩니다. 읽을만하고 시각적으로 매력적인 레이아웃은 제품이나 서비스의 인상을 양적으로 향상시킬 수 있습니다. 또한, 일관된 레이아웃 디자인은 브랜드의 신뢰도를 향상시키고 시각적인 단일성을 제공하는 데에 도움을 줍니다.
5. FAQs
Q1: 레이아웃 디자인은 어떤 도구를 사용하여 수행할 수 있나요?
A1: 레이아웃 디자인을 수행하는 데에는 주로 그래픽 디자인 소프트웨어(예: Adobe InDesign, Sketch)를 사용합니다. 그외에도 웹 디자인 도구(예: Adobe XD, Figma)를 사용할 수도 있습니다.
Q2: 어떻게 적절한 그리드 시스템을 선택할 수 있나요?
A2: 적절한 그리드 시스템을 선택하기 위해서는 콘텐츠의 특성과 목적을 고려해야 합니다. 일반적으로, 단일 열 그리드는 콘텐츠를 순차적으로 표시하는 데에 적합하고, 다중 열 그리드는 복잡한 정보를 가진 콘텐츠를 조직화하는 데에 적합합니다.
Q3: 어떻게 레이아웃 디자인을 고려한 웹사이트를 만들 수 있나요?
A3: 웹사이트를 레이아웃 디자인에 충분히 반응적으로 만들기 위해서는 CSS 프레임워크(예: Bootstrap)를 사용하거나 미디어 쿼리를 활용하여 뷰포트 크기에 따라 레이아웃이 변경되도록 디자인해야 합니다.
Q4: 레이아웃 디자인에서 가장 중요한 요소는 무엇인가요?
A4: 레이아웃 디자인에서 가장 중요한 요소는 가독성입니다. 사용자들이 정보를 쉽게 파악하고 이해할 수 있도록 타이포그래피, 여백, 시선의 이동 경로 등을 고려해야 합니다.
Q5: 레이아웃 디자인에서 유행을 따라야 하나요?
A5: 유행은 디자인에 있어서 중요한 요소이지만, 항상 디자인의 가장 중요한 부분은 콘텐츠입니다. 유행에 사로잡히지 않고도 콘텐츠의 특성과 목적을 고려한 레이아웃 디자인이 더욱 의미있고 효과적일 수 있습니다.
레이아웃 디자인은 정보를 조직화하고 시각화하는 데에 필수적인 기술입니다. 적절한 레이아웃 디자인은 콘텐츠의 가독성과 시각적인 장식을 더할 수 있으며, 다양한 분야에 영향을 미칩니다. 디자이너들은 레이아웃 디자인에 대한 지식과 기술을 습득하여 더 나은 콘텐츠 시각화를 위한 디자인을 구현할 수 있을 것입니다.
레이아웃 배치
레이아웃 배치는 한국어로 “레이아웃” 혹은 “배치” 로 불리며, 디자인에서 매우 중요한 개념입니다. 프린트와 웹, 그래픽 디자인 등 다양한 분야에서 레이아웃 배치는 작품의 시각적인 구조를 결정하는 핵심 요소로 간주됩니다. 이 글에서는 레이아웃 배치에 대해 깊이 있게 다루고, 관련된 주요 질문과 답변을 제시하겠습니다.
레이아웃 배치가 무엇인가요?
레이아웃 배치란 간단하게 말해 디자인 작업물에서 정보와 요소들을 조직적으로 배열하는 과정입니다. 일반적으로 레이아웃은 일정한 시각적 패턴이나 구조를 가지고 있으며, 사용자들에게 정보를 쉽게 전달하고 시각적으로 흡입력 있는 경험을 제공합니다. 좋은 레이아웃 배치는 작품의 전반적인 품질과 사용자 경험을 높여줍니다.
왜 레이아웃 배치는 중요한가요?
레이아웃 배치는 디자인 작업물의 효과성과 사용자 반응에 직접적인 영향을 미칩니다. 올바른 레이아웃은 정보의 효율적인 전달을 도와주며 시각적 중요도에 따라 사용자의 시선을 유도할 수 있습니다. 또한, 매끄러운 레이아웃 디자인은 사용자가 웹사이트나 프린트물의 내비게이션을 용이하게 만들어 줍니다. 따라서 레이아웃 배치는 디자인의 핵심 원리로 여겨집니다.
레이아웃 배치의 기본 원칙은 무엇인가요?
레이아웃 배치의 기본 원칙은 매우 다양합니다. 그럼에도 불구하고, 아래에 몇 가지 중요한 원칙을 제시하겠습니다.
1. 한 눈에 알아볼 수 있는 구성: 레이아웃은 쉽게 인식 가능한 패턴이어야 합니다. 정보의 우선순위와 중요도에 따라 적합한 배치를 선택하고, 여백을 적절히 활용하여 시각적으로 구분짓는 것이 중요합니다.
2. 그리드 시스템 활용: 그리드 시스템은 레이아웃을 일관된 방식으로 구성할 수 있는 도구입니다. 그리드는 일정한 간격과 비례에 따라 요소들을 배치함으로써 일관성과 조화로운 디자인을 만들어 줍니다.
3. 일관성 유지: 레이아웃의 요소들은 일관된 디자인 원칙을 따라야 합니다. 텍스트의 사이즈, 그래픽 요소의 비율, 컬러 팔레트 등은 일관성을 유지하여 전반적인 디자인의 통일성을 유지해야 합니다.
4. 순서와 배치의 유효성: 정보의 순서와 배치는 사용자의 시선 유도와 효율적인 정보 전달에서 중요합니다. 사용자의 시선은 일반적으로 좌측 상단부터 오른쪽으로 이동하므로, 이러한 패턴을 고려하여 요소들을 배치해야 합니다.
5. 선과 그림자 활용: 선과 그림자는 레이아웃의 힘과 균형을 조화롭게 만드는데 도움을 줍니다. 선은 경계와 구분을 제공하고, 그림자는 요소들을 부각시켜 시각적인 균형을 제고합니다.
레이아웃 배치에 대해 가장 자주하는 질문
1. 레이아웃의 디자인은 어떻게 시작해야 하나요?
레이아웃 디자인을 시작하기 전에 목표와 정보 구조에 대해 명확히 정의해야 합니다. 이후에는 그리드 시스템과 기타 디자인 도구를 활용하여 구성을 결정합니다. 종이에 스케치를 그리거나 디지털 도구를 사용하여 레이아웃 아이디어를 시각화합니다.
2. 어떻게 레이아웃의 일관성을 유지할 수 있나요?
일관성은 디자인에서 중요한 요소입니다. 일관된 사이즈, 컬러 팔레트, 폰트, 아이콘 스타일 등을 사용하여 레이아웃 요소들을 일관되게 유지해야 합니다. 디자인 시스템을 만들거나 스타일 가이드라인을 사용하여 이를 달성할 수 있습니다.
3. 어떻게 시선을 유도하여 중요한 요소를 강조할 수 있나요?
시선 유도를 위해 중요한 요소들을 주로 왼쪽 상단에서 오른쪽 방향으로 배치하는 것이 일반적입니다. 크기, 색상, 그림자 등을 사용하여 중요한 요소들을 더욱 부각시킬 수 있습니다.
4. 웹사이트나 앱의 레이아웃은 어떤 요소들을 고려해야 하나요?
웹사이트나 앱의 레이아웃은 사용자 경험과 가독성을 중요시해야 합니다. 적절한 여백과 탐색성, 범용성, 반응형 디자인 등을 고려하여 직관적이고 사용자 친화적인 레이아웃을 디자인해야 합니다.
5. 어떤 레이아웃 배치가 가장 좋은가요?
“최상의” 레이아웃 배치는 디자인 작업의 목표와 콘텐츠에 따라 달라집니다. 즉, 적재적소에 맞게 디자인해야 합니다. 일반적으로 레이아웃의 동적 요소와 조화롭게 구성되며, 사용자와의 상호작용을 고려하여 최적화되어야 합니다.
요약하자면, 레이아웃 배치는 디자인 작업물에서 매우 중요한 요소로 생각되며, 디자인의 효과성과 사용자 경험에 직접적인 영향을 미칩니다. 적절한 레이아웃 배치는 정보 전달과 시각적 효과를 향상시키며 사용자들이 콘텐츠를 보다 쉽게 이해할 수 있도록 합니다. 따라서 디자인 작업에서 레이아웃 배치에 충분한 시간과 신경을 써야 합니다.
[FAQs]
Q: 레이아웃 배치가 언제 유용한가요?
A: 레이아웃 배치는 프린트, 웹, 그래픽 디자인 및 광고 등 다양한 분야에서 유용합니다. 어떠한 디자인 작업물이든 구조화된 형태로 정보를 전달하고 시각적으로 조화롭게 나타내기 위해 레이아웃 배치를 사용할 수 있습니다.
Q: 레이아웃을 디자인할 때 가장 흔히 발생하는 실수는 무엇인가요?
A: 가장 흔한 실수 중 하나는 정보의 과적재입니다. 레이아웃에 너무 많은 내용을 담으려고 하면 사용자들이 정보를 파악하기 어렵고 혼동스러워질 수 있습니다. 따라서 필요한 정보에 초점을 맞추고 정리된 레이아웃을 구성해야 합니다.
Q: 레이아웃 배치에서 고려해야 할 모바일 사용성은 무엇인가요?
A: 모바일 사용성은 레이아웃 배치의 중요한 측면입니다. 작은 화면 크기에 맞게 레이아웃과 컨텐츠의 구성을 최적화하고 반응형 디자인을 고려해야 합니다. 추가적으로 어떤 정보가 모바일 사용자에게 가장 중요한지 고려하여 단순하고 직관적인 레이아웃을 디자인해야 합니다.
레이아웃 배치는 디자인 작업물의 품질과 사용자 경험을 높이는 핵심적인 원리로 여겨집니다. 따라서 디자이너들은 레이아웃 배치에 충분한 시간과 신경을 쓰고, 기본 원리를 이해하고 응용하는 능력을 갖추어야 합니다. 잘 구성된 레이아웃은 시각적인 효과를 극대화하며 사용자들에게 콘텐츠를 보다 명확하고 간편하게 전달할 수 있습니다.
레이아웃 구성
레이아웃 구성은 디자인에 있어서 매우 중요한 요소입니다. 디자인이 어떻게 배치되고 조직화되는지는 사용자 경험과 인상을 형성하는 데 영향을 미치는 데서 중요한 역할을 합니다. 이 글에서는 레이아웃 구성의 기본 개념과 중요성, 효과적인 디자인을 위한 지침, 레이아웃 구성의 주요 요소 및 자주 묻는 질문에 대해 다룰 것입니다.
레이아웃 구성에 대한 기본 개념
레이아웃 구성은 디자인 요소를 효과적으로 배치하여 의도한 메시지를 전달하고 사용자의 눈을 유도하는 과정입니다. 디자인 요소는 텍스트, 이미지, 색상, 공간 등을 포함합니다. 이러한 요소들은 디자인의 첫 인상을 형성하고 사용자의 이해를 돕는 동시에 정보를 전달하는 데 중요한 역할을 합니다.
레이아웃 구성의 중요성
레이아웃 구성은 사용자 경험과 전달하고자 하는 메시지의 효과에 직접적인 영향을 미칩니다. 잘 구성된 레이아웃은 사용자가 웹사이트나 앱을 쉽게 탐색하고 필요한 정보를 찾을 수 있도록 돕습니다. 또한, 직관적인 레이아웃은 사용자의 시각적 지향성을 효과적으로 이용하여 사용자에게 주요 내용을 집중시킬 수 있습니다.
효과적인 디자인을 위한 지침
레이아웃 구성을 효과적으로 수행하기 위해서는 몇 가지 지침을 따라야 합니다.
1. 계획: 레이아웃을 구성하기 전에 목적과 사용자 그리고 디자인 요소들에 대해 고려해야 합니다. 어떤 메시지를 전달하고자 하는지, 어떤 느낌을 주고자 하는지에 따라 레이아웃이 달라질 수 있습니다. 또한 사용자의 시야 움직임을 고려하여 디자인 요소들을 배치해야 합니다.
2. 정렬: 규칙적인 정렬은 레이아웃을 깔끔하고 직관적으로 만듭니다. 텍스트나 이미지를 좌우, 상하로 정렬하여 사용자의 시선을 유도하는 등의 방법을 사용할 수 있습니다.
3. 일관성: 일관성은 사용자가 디자인을 이해하고 기억할 수 있도록 돕습니다. 일관된 색상, 폰트, 아이콘 사용 등은 레이아웃을 일관성 있게 유지하는 데 도움을 줄 수 있습니다.
4. 공백 활용: 공백은 디자인 요소 사이에 일정한 간격을 유지하는 데 사용됩니다. 적절한 공백은 텍스트를 읽기 쉽게 만들고 시선을 집중시키는 데 도움을 줍니다.
레이아웃 구성의 주요 요소
레이아웃 구성에는 몇 가지 주요 요소가 있습니다.
1. 그리드 시스템: 그리드 시스템은 디자인 요소의 배치에 도움을 주는 구조입니다. 그리드 시스템은 요소들의 크기 및 위치를 일관성 있게 조절하며 사용자의 시선을 유도하는 데 사용됩니다.
2. 타이포그래피: 레이아웃에서 텍스트는 매우 중요한 요소입니다. 폰트, 크기, 줄 간격 등의 타이포그래피 요소들을 효과적으로 사용하여 텍스트를 읽기 쉽고 이해하기 쉽게 만들 수 있습니다.
3. 이미지: 이미지는 시선을 이끌고 이해를 돕는 데 역할을 합니다. 품질 좋은 이미지를 사용하고 적절한 크기로 조정하여 레이아웃과 조화를 이루도록 해야 합니다.
자주 묻는 질문 (FAQs)
1. 왜 레이아웃 구성은 중요한가요?
레이아웃은 사용자 경험과 메시지 전달에 직접적인 영향을 미칩니다. 잘 구성된 레이아웃은 사용자가 쉽게 탐색하고 필요한 정보를 얻을 수 있도록 돕습니다.
2. 레이아웃 구성을 위한 가이드라인은 어떻게 있나요?
레이아웃 구성을 위해 몇 가지 가이드라인을 따를 수 있습니다. 계획, 정렬, 일관성, 공백 활용 등이 그 예시입니다.
3. 어떤 레이아웃 구성 요소들이 있나요?
레이아웃 구성에는 그리드 시스템, 타이포그래피, 이미지 등의 요소들이 있습니다. 이러한 요소들은 디자인을 일관성 있게 조절하고 시선을 유도하는 데 사용됩니다.
4. 어떻게 효과적인 레이아웃 구성을 할 수 있나요?
효과적인 레이아웃 구성을 위해서는 계획, 정렬, 일관성, 공백 활용 등을 고려해야 합니다. 또한 사용자의 시야 움직임과 이해를 돕기 위한 가이드라인들을 따를 수 있습니다.
이 글을 통해 레이아웃 구성의 기본 개념과 중요성, 효과적인 디자인을 위한 지침, 레이아웃 구성의 주요 요소를 이해할 수 있었습니다. 레이아웃 구성은 디자인의 핵심 요소로, 사용자 경험과 메시지 전달에 직접적인 영향을 미치기 때문에 신중하게 고려해야 합니다. 디자이너들은 이러한 원칙과 가이드라인을 활용하여 훌륭한 레이아웃을 구성할 수 있을 것입니다.
주제와 관련된 이미지 레이아웃 뜻

레이아웃 뜻 주제와 관련된 이미지 21개를 찾았습니다.



![안드로이드 앱 만들기 기초] Layout의 종류와 속성 안드로이드 앱 만들기 기초] Layout의 종류와 속성](https://blog.kakaocdn.net/dn/dZxbcU/btqUYHEZYSw/iLUf7r8k1ZlvGEG0yzPnGK/img.png)



![Compose Layout] 6. ConstraintLayout 사용법 정리 — Dev World Compose Layout] 6. Constraintlayout 사용법 정리 — Dev World](https://blog.kakaocdn.net/dn/cIMsU4/btrlNcypaoO/IJuOBgHWjfffLwqhJNvAD1/img.png)







![Android] 뷰(View)와 레이아웃(Layout) Android] 뷰(View)와 레이아웃(Layout)](https://blog.kakaocdn.net/dn/b0PP7o/btq4QQ003Ez/KbK7QVVWoCjUkDLgUoh5Z1/img.png)
![HTML] 전체 구조 레이아웃 Html] 전체 구조 레이아웃](https://blog.kakaocdn.net/dn/Klsh1/btqC3rfjSRn/UeuearQnFsiER02YKMR3Ek/img.png)






![엔카매거진 : [카드뉴스] FF? FR? 도대체 어떻게 다른거지? 엔카매거진 : [카드뉴스] Ff? Fr? 도대체 어떻게 다른거지?](https://ci.encarmagazine.com/2015/08/01-640x640.jpg?resize=640:640)




![책꽂이] | 서울신문 책꽂이] | 서울신문](https://img.seoul.co.kr//img/upload/2019/04/25/SSI_20190425184505.jpg)

![그래픽뉴스]코로나19로 생겨난 신조어 뜻풀이 - 노컷뉴스 | 인포그래픽, 코로나, 코로나 19 그래픽뉴스]코로나19로 생겨난 신조어 뜻풀이 - 노컷뉴스 | 인포그래픽, 코로나, 코로나 19](https://i.pinimg.com/736x/03/7f/b4/037fb4986ea7dec6164a4203fbcc89c8.jpg)



Article link: 레이아웃 뜻.
주제에 대해 자세히 알아보기 레이아웃 뜻.
- 레이아웃 – 위키백과, 우리 모두의 백과사전
- 레이아웃이란 뜻 간단정리
- 레이아웃 – 나무위키
- 레이아웃 뜻을 알려드려요 (+디자인구성은 덤) : 네이버 블로그
- 레이아웃이란? / 레이아웃의 역할, 요소, 원칙, 기본조건
- 레이아웃 뜻: 책이나 신문, 잡지 따위에서 글이나 그림 따위를 …
- 파편013_레이아웃(Layout)이란? – 취하게코 – 티스토리
- 이것이 안드로이드다 with 코틀린(3판)
- 이것이 안드로이드다 with 코틀린(개정판): 안드로이드 입문의 3가지 장벽, 언어+실전+환경 완벽 대응!
- Do it! 안드로이드 앱 프로그래밍 – 개정 7판
더보기: https://huanluyenchosaigon125.com/blog/

